
ワードプレスのプラグインで「これは入れたほうがいい!」って書いてある中に出てくる、
\『TinyMCE Advanced』/
わたしもワードプレスでブログをはじめた際にインストールしました。
TinyMCE Advancedはざっくり言うと、
記事投稿の編集で使いたいボタンを追加したり、不要なボタンを外したりできるプラグインです。
当ブログはテーマがsimplicityなんですが、
simplicityはTinyMCE Advancedがいらないくらいデフォルトの状態ですでに記事投稿に必要なボタンが結構そろっています。
しいて言えば、フォントの大きさを変えるボタンがほしいな〜と思い、TinyMCE Advancedをインストールしたんですが、
まだ初心者だったので設定の仕方がよくわからず、結局「なくてもいいや」と思って使っていなかったんですね。
それが最近になって、ページ内リンクを設定するために再びTinyMCE Advancedが必要なったんです。
運営をはじめて2年経ったので、設定のやり方自体はすぐ理解できたのですが、
今度は別の問題が発生してしまいました!
記事投稿画面に並んでいた《スタイル》のボタンが消えました。
スタイルボタンは、プルダウンすると中に【黄色アンダーラインマーカー】や【補足情報】などの装飾ボタンが入っていて、記事を書くときにはなくてはならない存在です。
先に言ってしまうと、消えたボタンは簡単に元に戻せました。
方法《自体》は簡単。
しかし、調べてみたら意外とすぐに答えにたどり着くことができなくて苦戦しました。
なので、同じ問題にぶち当たった方のためにメモ的に解決方法を書き残しておきます。
# TinyMCE Advancedを設定したらsimplicityのスタイルボタンが消えた
記事編集のとき《黄色アンダーラインマーカー》や《補足情報ボックス》は重宝します。
simplicityはデフォルトでそれらのボタンがスタイルメニューのプルダウンの中にあるのですが、
プラグイン『TinyMCE Advanced』を設定したタイミングで、スタイルボタン自体が消えてしまいました。
普段めっちゃ使っているので、なくなったままだと困る。
なので、復活させます!
消えた原因は、TinyMCE Advancedの設定のせいでした。
# チェックマークを外すと《スタイルボタン》が復活
スタイルメニューの復活は、3ステップ。
設定前にプラグインを有効化してください。
(パソコンでの設定を推奨。タブレットでやろうとしたらできなかったです。)
\手順はこちら/
❶設定<TinyMCE Advanced
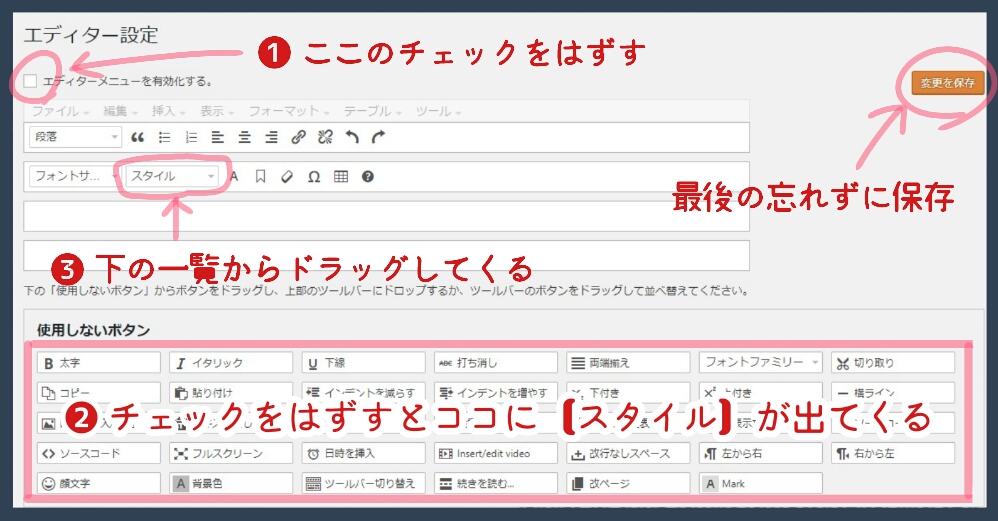
❷エディター設定画面になったら《エディターメニューを有効化する》のチェックをはずす
❸変更を保存を押す
❶は説明不要だと思うので飛ばして、❷の解説。
TinyMCE Advancedを有効化すると、初期設定で《エディターメニューを有効化する》のところにチェックが入った状態になります。
そして《スタイル》があった場所に【フォントファミリー】と【フォントサイズ】が出現していると思います。
《スタイル》の復活の設定は簡単。

エディター設定と大きく書かれているすぐ下の《エディターメニューを有効化する》のチェックマークをはずすだけです。
すると、【使用しないボタン】の一覧の中に《スタイル》が出てきます。
それをドラッグ&ドロップで元の位置に戻します。(最後、保存を押すのを忘れずに)
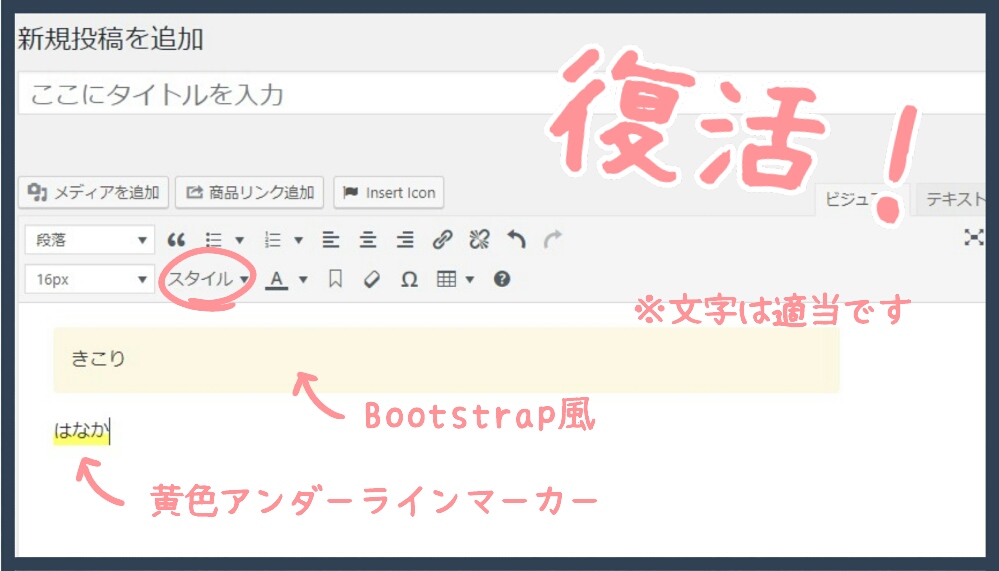
これで復活です!
本来、TinyMCE Advancedはボタンの配置をカスタマイズできるプラグインなので、使っていないボタンを【使用しないボタンエリア】に移動させれば、はずすこともできます。
逆に追加したいボタンも入れることもできます。
わたしはコードをいじらずにページ内リンクを設定できるボタンがほしかったので《アンカー》を【使用しないボタンエリア】から持ってきて追加しました。
フォントファミリーはもともとCSSで編集してあるので使わないと思い、はずしました。
こんな感じ。
\投稿編集画面/

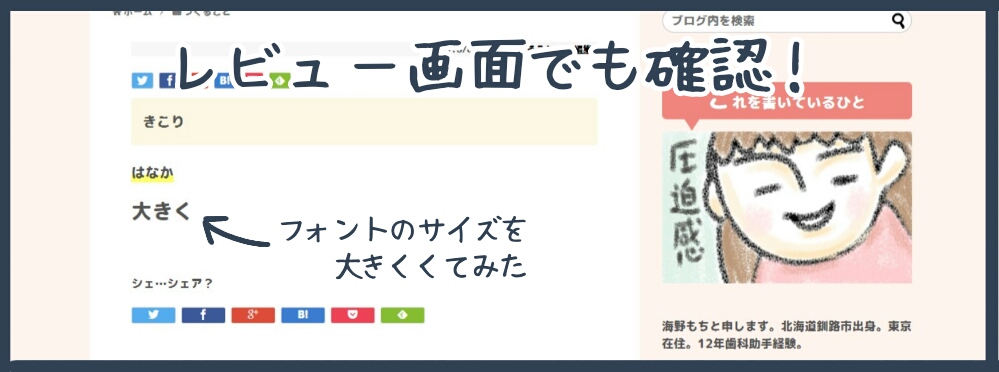
\レビュー画面/

無事《スタイルボタン》復活です!
そして、ちょっとパワーアップしました。
# 【まとめ】simplicityのスタイルボタンが消えたらプラグインのTinyMCE Advancedを確認してみてください!
こういうトラブルって初心者のときは解決方法を調べるだけで1日かかったりしますよね。
simplicityでブログを運営していて「いきなりスタイルボタンが消えた!」というときはTinyMCE Advancedの設定を確認してみてください!
以上です。
海野もちでした
